Creating a YouTube channel using your Google account
1. Go to YouTube and sign in
Head over to YouTube.com and click ‘sign in’ in the top right corner of the page:

Then log in using the Google Account you’d like your channel to be associated with:

2. Head over to your YouTube settings
In the top right corner of the screen, click on your profile icon and then the ‘Settings’ cog icon.

3. Create your channel
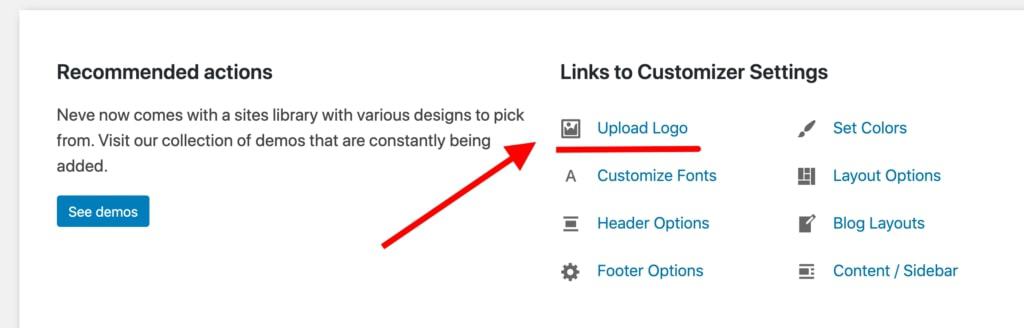
Under your settings, you’ll see the option to “Create a channel,” click on this link:

Next, you’ll have the option to create a personal channel or a create a channel using a business or other name. For this example, we’ll choose the business option:

Now, it’s time to name your channel and select a category. The channel options available include:
- Product or Brand
- Company Institution or Organization
- Arts, Entertainment or Sports
- Other

Note: a new Google+ page will also be created for your brand.
Congratulations! You’ve just created a new YouTube channel ?

Next, let’s fill out all the information and create some channel art to get your page looking awesome (click here to jump to the next section).
How to create a YouTube channel if you don’t already have a Google account
If you don’t already have a Google account set up, you’ll need to create one before you get started on YouTube. To do this, simply follow the below steps:
- Head to YouTube.com
- Click ‘Sign In’
- Now, choose the option to create a Google account
- Follow the steps to create your Google account
Now, you’re all set up with a Google account and can follow the above steps to create a YouTube channel.
How to create YouTube channel art
YouTube channel art is essentially YouTube’s version of the Facebook cover photo. Channel art features in a prominent place on your YouTube channel, which means it’s absolutely vital for any YouTube channel to use customized art to share your personality or more about your brand with your audience.
Here’s an example of Gary Vaynerchuk’s YouTube channel art:

Gary is well-known for his public speaking at conferences and for sharing all he knows about marketing and building businesses with his audience. This is reflected in his cover photo, which displays Gary in mid-flow giving a presentation at what seems to be a large event. The inclusion of his handle @garyvee helps users to identify him on other social chanels and his signature branding makes the art feel personal.
Here’s what you need to know to create striking YouTube channel art…
The perfect sizes for YouTube channel art
The best place to start with your channel art is with the optimal image size that works across multiple devices. For the best results, YouTube recommends uploading a single 2560 x 1440 pixel image.
- Minimum width: 2048 X 1152 px. This is the “safe area”, where text and logos are guaranteed not to be cut off when displayed on different devices.
- Maximum width: 2560 X 423 px. This means that the “safe area” is always visible; the areas to each side of the channel art are visible depending on the viewer’s browser size.
- File size: 4MB or smaller recommended.
YouTube also supplies a Channel Art Template in both PNG and PSD formats to help your figure out the perfect layout for your channel are and how it’ll look across platforms:

Here’s an example of how I used this template to create some channel art for the Buffer YouTube account:


And here’s how it looks across various platforms:
2 top tips for YouTube channel art
1. Ensure any text and logos are within the safe area
The text and logo safe area is the 1546 x 423 pixel space at the center of the YouTube channel art template. This is the area that will be displayed on YouTube when your channel is viewed on desktop screens.
Be careful to ensure any important information such as branding, text, taglines, and key images are within this space so that it’s always displayed as part of your channel art across every device.
2. Consider your channel links
YouTube enables you to add links to your channel and these are displayed in the bottom right corner of your channel art. For example, check the bottom right of the channel art below:

When creating your channel art, it’s important to think about the space these links take up and ensure you don’t have anything important (such as logos) occupying that space within your design.
How to add art to your YouTube channel
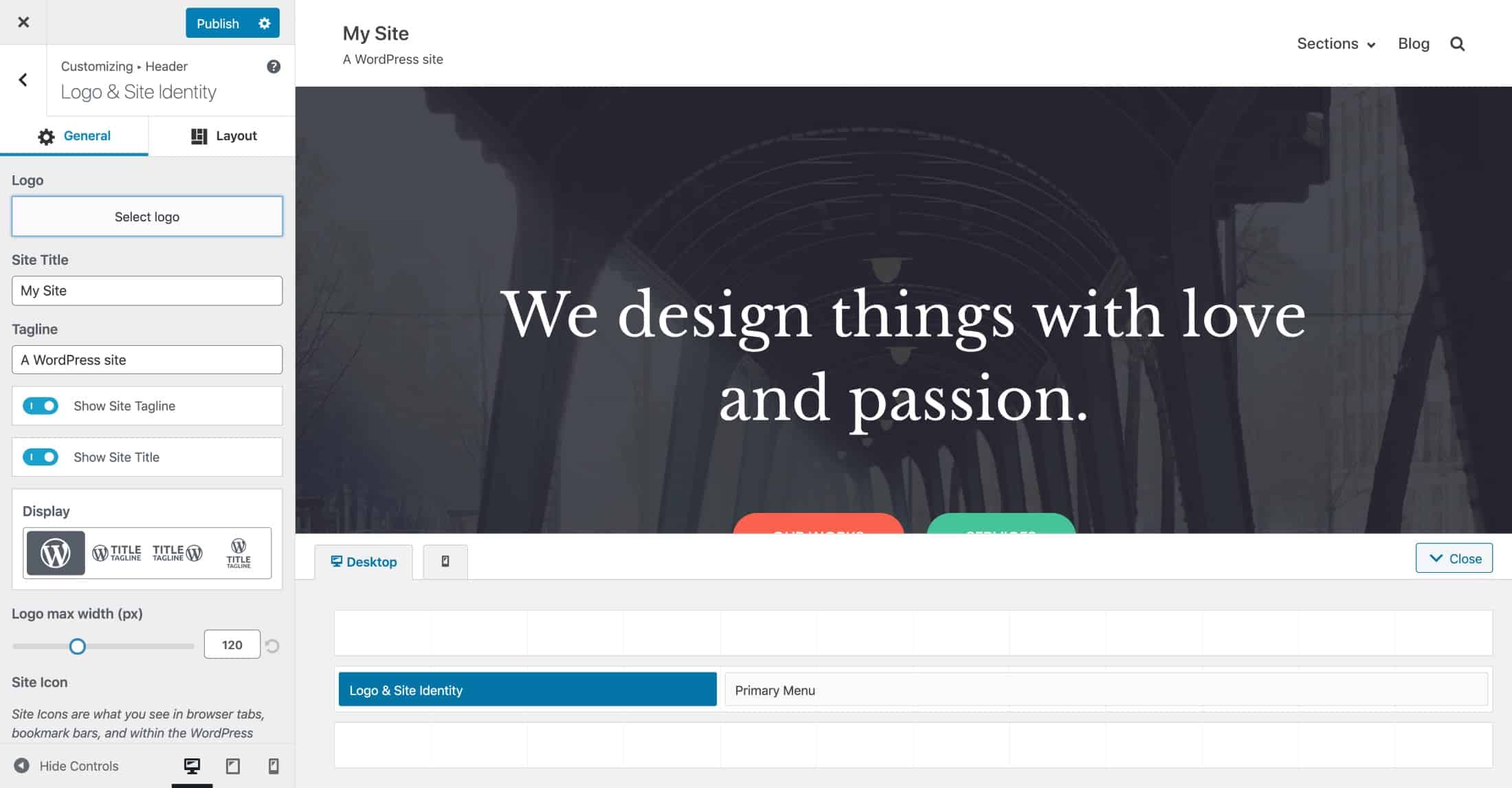
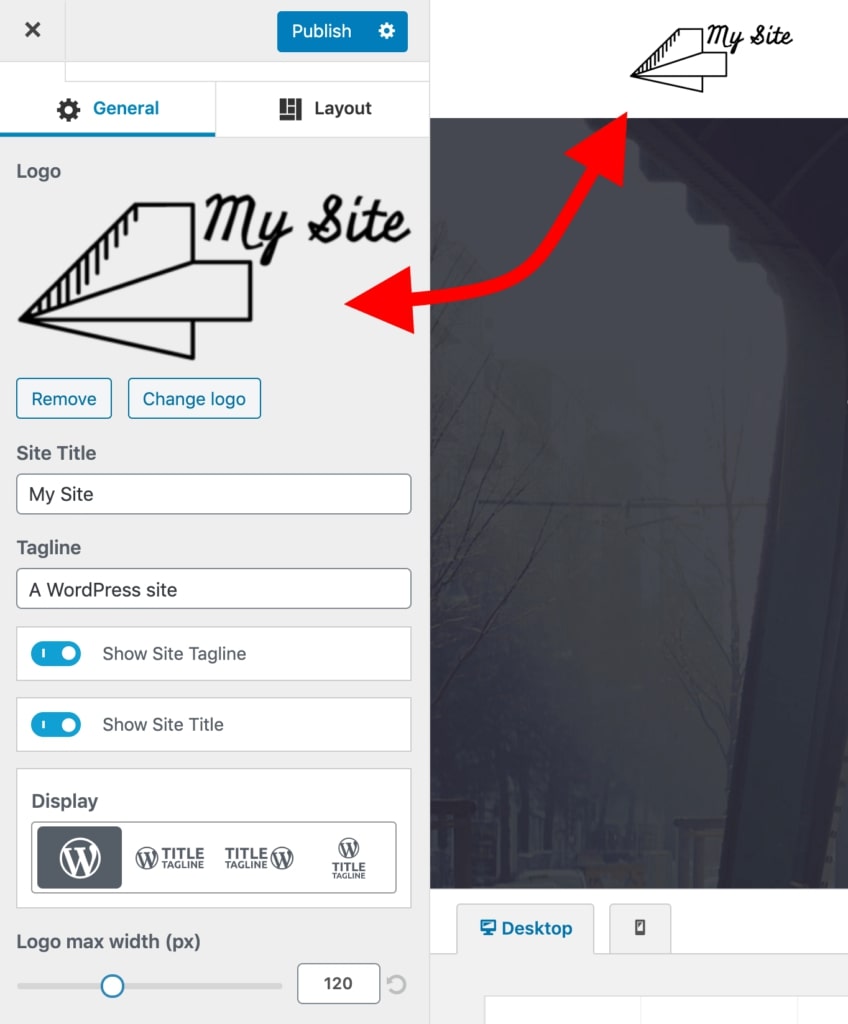
If you’re just setting up your YouTube channel, you’ll notice the channel art space is blank with a clear call to action to add your art:

Once you’ve clicked this link, you’ll see a popup window that gives you the option to upload your own custom channel art. If you’d like to, you can also choose to use one of YouTube’s templates from the “Gallery” or choose to upload one of your photos from Google+.

Adjusting the crop
Once you’ve uploaded your channel art, YouTube allows you to adjust the cropping of your image so that you can ensure it’s all lined up correctly.
This crop screen is very handy for checking how your design will look on various platforms. The clear section in the middle of the grid shows you the content that will be displayed on mobile and desktop and the rest of the image shows the image that will be displayed on TVs.

Once you’re happy with the way your cover art looks, click “Select” and your channel art will be added to your channel and saved.
Changing your current channel art
If you already have some channel art in place and would like to update it, head over to your channel homepage. From here, move your mouse over your cover art and you’ll notice a little edit button appear in the top right-hand corner:

5 ways to enhance your channel
1. Optimize your description
YouTube gives you a space on your channel to write a little about your brand and the content you share on YouTube. The description is limited to 1,000 characters, so you have a little room to be creative here.
The copy in your channel description won’t just appear on your channel page. It’s indexed by search engines and can also be featured across YouTube in suggested channel categories. A good tactic is to include some relevant keywords and CTAs within the opening lines of your description.
2. Add links to your channel

We briefly mentioned channel links earlier in this post and I’d love to share with you how to add these links in 4 super-quick steps:
1. The first step is to head to your channel homepage and click on the ‘cog’ icon next to your subscriber count:

2. Next, you’ll see a Channel Settings lightbox appear. Here you need to toggle on the option labeled “Customize the layout of your channel”:

3. Now that you’ve enabled customizations on your channel, pop back to your channel homepage and you’ll now see the option to “Edit Links” under the settings menu on your cover art:

4. Click the “Edit Links” option and you’ll then be taken to the “About” section of your channel. Here you’ll have the option to add links and choose how many are displayed over your cover art:

3. Add a channel trailer
As soon as visitors land on your channel, you want to give them a picture of the type of content your channel covers and why they’ll want to subscribe and check out your videos. A channel trailer is the perfect way to do this.
A short, to-the-point channel trailer can be a great way to introduce people to your content. A channel trailer should grab attention as soon as it starts and also represent the type of content you create on YouTube.
It’s also important to think about the description you add to this video as it features prominently on your channel homepage.
(These trailers only appear for people who are not yet subscribed to your channel.)
4. Add your contact details (email address)
If you’re using YouTube as a business or a creator, it can be great to have your contact details on hand for anyone who is interested in your work. YouTube has a section on each channel profile for you to list your contact details for business inquiries.
This can be found under the “About” section of your channel. To find it, go to your channel homepage, click “About” from the navigation and then scroll down to “Details.” Here you’ll see the option to share your email address:

Over to you
Thanks for reading. It’s been great fun to dive into how to create a YouTube channel and I hope you picked up one or two tips from this post. If you create a YouTube channel of your own or already have one up and running, I’d love to hear from you and learn from your experience in the comments below.
What is a Brand Account on YouTube?
The YouTube brand account is an option that gives your business or brand a YouTube presence of its own. It is a separate account from your personal one that uses your company or brand’s name, though it is still accessed through your personal YouTube account.
However, this connection between your brand account and your personal account is private, and will not be shown to viewers so there’s no risk of confusion there. You can manage the account by yourself or share the management duties with others in your team who you designate to help with account management.
The ability to add channel managers is one of the awesome features that differentiate a brand account from a personal account. This will be crucial to your brand as your company or agency grows. Even better, you can add managers to your branded channel without having to share your Google password.
What is the difference between a brand and a YouTube account?
What makes a YouTube Brand account different? The difference of having a standard YouTube channel and having a YouTube Brand Account is that with the latter you have the option to change owners and managers while a YouTube channel is always associated with a specific person and their email address.
YOUTUBE BRAND CHANNEL
Your channel brand is the set of unique characteristics that separates your channel from the rest and communicates your key messages and content strategy. It’s a good idea to make your branding: clear and representative so that people who find your channel will instantly understand what your videos are all about.
How to Set Up a Brand Account on YouTube
To access a brand account, you need to first log in to YouTube using your personal credentials. If you don’t have a Google or YouTube account, then you need to sign up for a new Google account. Go to the Google Account setup screen and follow the directions.
Once you’re logged in, click on your image or avatar in the upper right corner of the YouTube screen and click on ‘Settings’. Click ‘Create a new channel’ in the settings screen that opens. Enter a name for your new YouTube business account and click ‘Create’ to start using YouTube under the new company name immediately.
When selecting a brand name…
- Remember that this account is going to reflect your business. Use a name that does just that. Don’t pick a random name or use your email account username.
- Make sure the name is short and memorable. Avoid numbers or strange words that make it less clear that this is a business account.
How to Add Managers to New Account
Brand accounts can be a huge asset to your company because you can add owners and managers to the account where you wouldn’t be able to with a personal account. As the owner of the channel, you can add and remove managers, remove listings, edit the business information, manage all the videos, and respond to reviews. Managers that you give access to can also do all those things, except add and remove managers and remove listings.
Individuals classified as communication managers can only respond to reviews and do a few other lesser managerial duties. Having multiple team members responsible for the channel will you manage your channel more easily and improve your workflow processes.
To add managers and owners to your brand account…
- Sign in to YouTube with the personal account you used to create the brand account
- Click your image or avatar at the top right corner of the YouTube screen and then choose the brand account’ or channel from the list
- Click your image or avatar again and click the settings gear icon to open the channel’s account settings
- Click ‘Add or remove managers’ from the ‘Managers’ area
- Click the ‘Manage Permissions’ button
- Choose the invite new users icon at the top right of the ‘Manage permission’ page
Benefits of a Branded Account
Not only will a branded account help you manage your channel more smoothly, it also gives you the peace of mind of being able to allow your team managers access to the channel without having to share your Google password.
Being able to add managers to your account will be crucial for when your brand starts to grow and you have to add new team members to help with tasks like uploading videos, adding thumbnails, writing descriptions, etc so that you can shift your focus to tasks where your expertise is essential.
Keep in mind that your login and password is connected to all of your Google Accounts. This links to your Gmail, your Google Docs, Google Sheets, etc. As a business owner, for security reasons, you never want to give out access to all of the above.
Setting up a brand account for your YouTube channel will be a great way to help your brand’s online presence grow. You won’t have to worry about sharing your personal log in information or having any hold-ups in terms of workflow when it comes to uploads and other channel management issues. As you scale out your business, these features will become incredibly helpful to you and your business
How to Monetize Your YouTube Channel
The are four golden rules to making money on YouTube, and they are:
- You need to have 1,000 subscribers on your YouTube channel
- Your videos have generated 4,000 Watch Time hours over the last 12 months
- You comply with all YouTube’s policies and guidelines
- You have an AdSense account set up
#1 The YouTube Partner Program Requirements
Commonly known as the YouTube Partner Program, or YPP for short, you’ll need to hit all four requirements before your channel will be accepted.
Let’s start with the 1,000 subscribers. This one is pretty straightforward, it doesn’t matter how long it takes you to get to 1,000 subscribers, once you hit that milestone, you’ve reached that requirement.
As well as 1,000 subscribers, you also need 4,000 hours of Watch Time on your videos over the last 12 months. There is some confusion with this one, so let me try and clarify that. First of all, this is not about how much video content you, the YouTube creator watch. This is all about how much video content is watched on your channel from people all across the world. It’s all those hours of video that people have watched on your channel in the last 12 months
ENABLING MONETIZATION
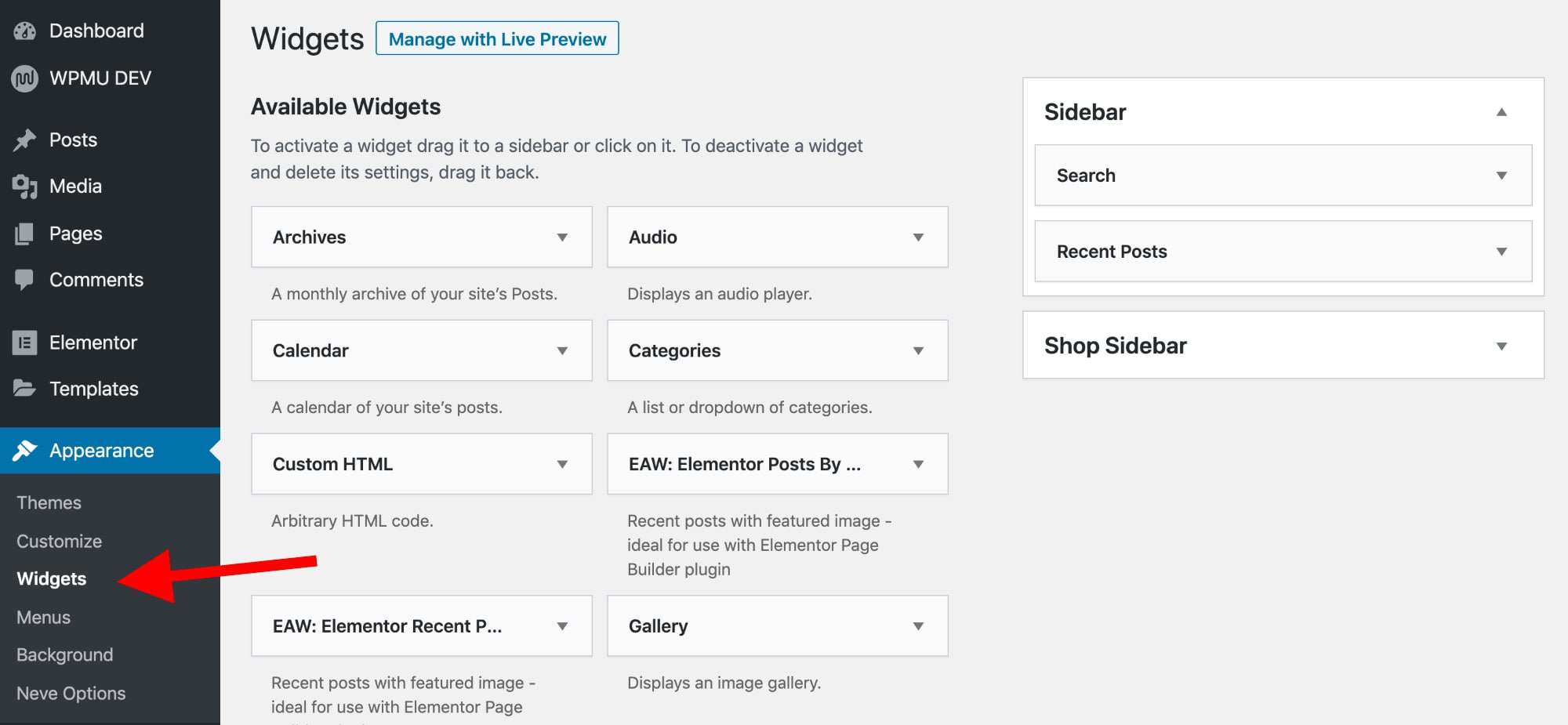
- Select your account icon in the top right corner.
- Click Creator Studio.
- In the left menu, select Channel > Status and features.
- Click Enable in the Monetization section.
- Follow the on-screen steps to accept YouTube’s Terms.